データの視覚化に特化したBIツールとして徐々に知名度が上がってきたTableauですが、
「Tableauを使いこなすためにはまずどこから勉強したらよいか知りたい」
といった方も多いのではないでしょうか。
今回は、Tableau初心者の方がまず覚えておきたい基本操作についてご紹介をします。
学生の方、新社会人の方などTableauに初めて触る初心者の方にオススメの内容となっており、この記事をみながらTableauの勉強をすれば、皆さんのキャリアを広げるために重要な「Tableauスキル」が実践レベルに一歩近づくと思います。
なお、今回の記事は、Tableauの導入ステップを一通り実施されていることを前提に作成しております。特にTablaeuの入手方法に関しては、以下のリンク先の記事にて簡単に紹介しておりますので、まだTableauをインストールされていない方は、こちらをまずは一読ください。
関連記事
Tableau(タブロー)とは
Tableau(タブロー)とは、国内外で多くの企業ユーザーに支持されている”セルフサービス型BIツール”です。
もしTableauについて詳しく知りたい方は、以下のリンク先の記事にて簡単に紹介しておりますのでこちらをまずは一読ください。
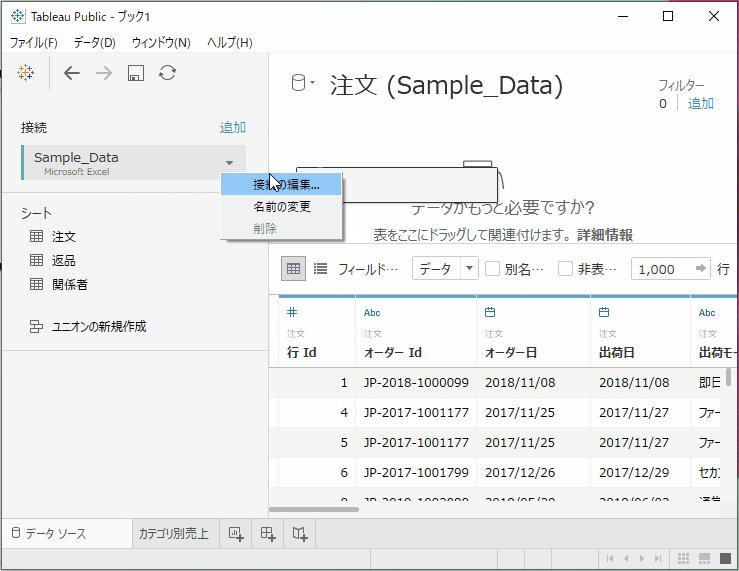
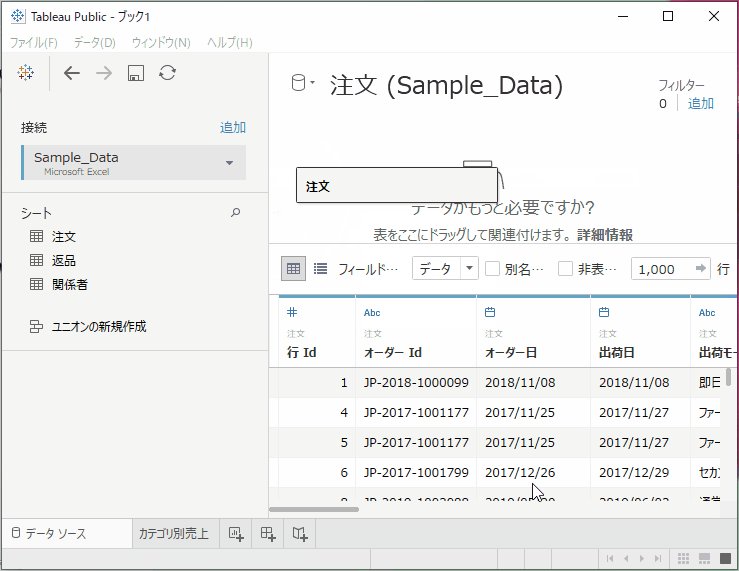
Tableau(タブロー)の入手方法/データ準備・接続
Tablaeuの入手方法に関しては、以下のリンク先の記事にて簡単に紹介しておりますので、まだTableauをインストールされていない方は、こちらをまずは一読ください。
また、今回の記事で使用するデータは上記のリンク先の記事でも使用している、スーパーマーケットのデータです。
最後に、Tableaunの起動と、データ接続に関しても、上記のリンク先の記事を参考に完了させてみてください。
初心者が覚えるべき基本操作
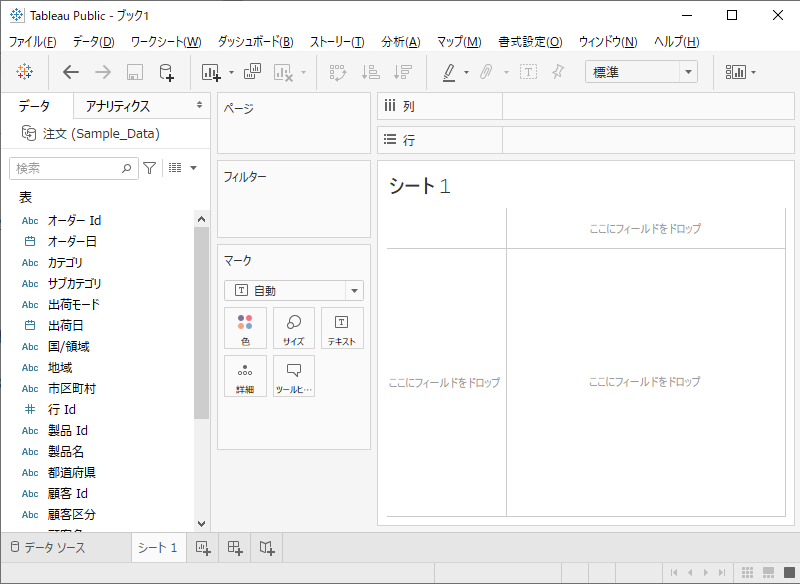
データに接続したのち、ワークシートと呼ばれる作業シートに飛びます。

このワークシートには様々なボタンや要素があり一見どこから手を付ければよいか迷いますが、操作ごとに一つずつ紹介をしていきたいと思います。
ワークシートを新規作成する

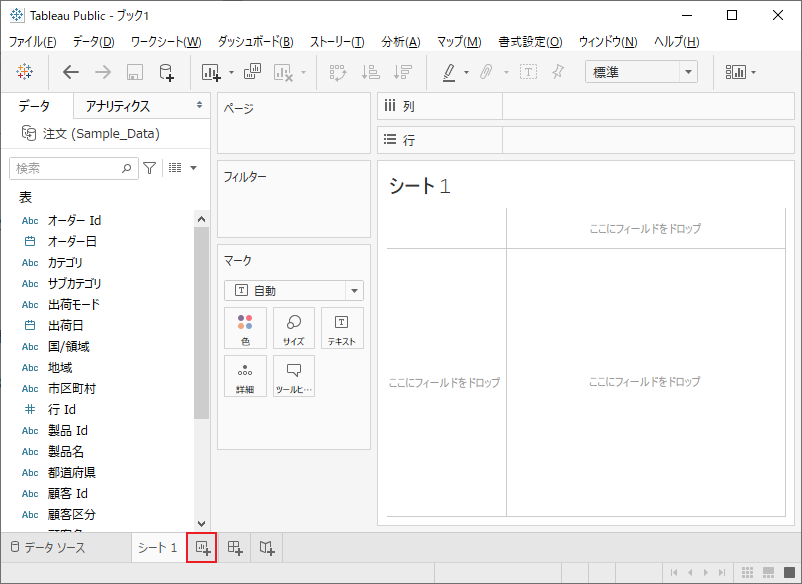
まず紹介するのは「ワークシート」の追加方法です。
新しいグラフを作成したい場合には新しいワークシートの追加が必要です。
下部の3つのボタンのうち、一番左のボタン「新しいワークシート」のボタンを押すと、ワークシートを新規に追加することができます。(ショートカットは Ctrl + M)
ここで、一つだけお勧めしたいプロセスがあります。それは新しいワークシートの追加後には必ず名前を変更するということです。実際の作業では、複数のワークシートを何度も行ったり来たりしながら進めていくので、分かり易い名前をワークシートにつけることで、ぱっと該当のシートを見つけることができます。
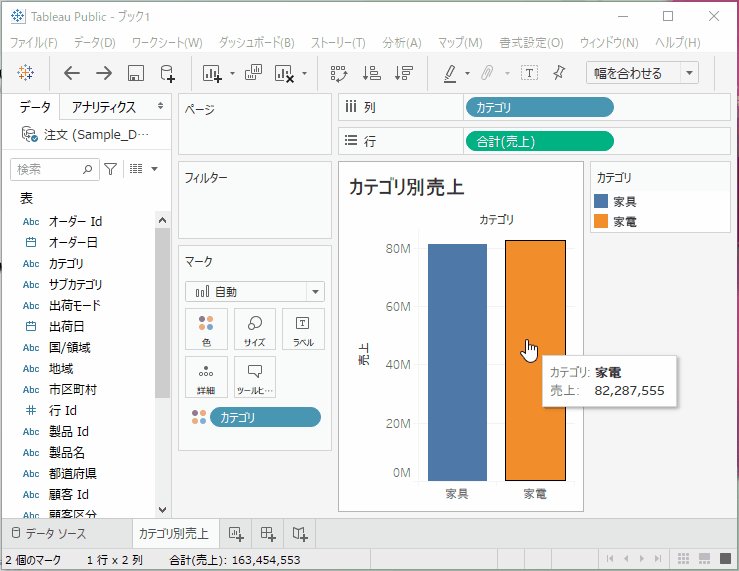
グラフを作成する

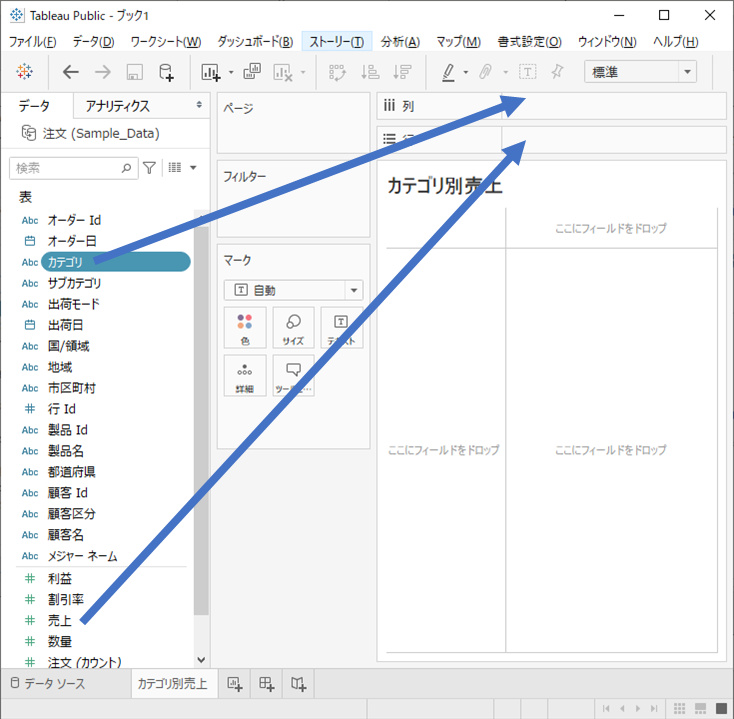
Tableau ではワークシート左側(「サイドバー」)内のデータ項目を、ワークシート上部の「行」「列」の欄にドラッグ&ドロップするだけでグラフの作成を行うことができます。
チェック
- 「行」の欄: グラフやチャートの高さ方向(y軸)に値を並べたいデータを入れます
- 「列」の欄: グラフやチャートのよこ方向(x軸)に値を並べたいデータを入れます
データ項目を「行」「列」の欄にドラッグ&ドロップすると、Tableauはデフォルトのグラフを作成します。一方で、作成したいグラフの種類と違うグラフが作成されている場合には、まずは下記3つを確認する必要があります。
- 作成したいグラフの縦軸の項目(y軸)と横軸の項目(x軸)が、それぞれ「行」と「列」に入っているか?
- 作成したいグラフの種類を選択できているか?
fa-long-arrow-right下記<グラフ種類を変更する>で操作方法を紹介します。 - 利用しているデータ項目が、作成したいグラフに必要なデータ型に合致しているか?
fa-long-arrow-right下記<データ型を変更する>で操作方法を紹介します。
グラフ種類を変更する

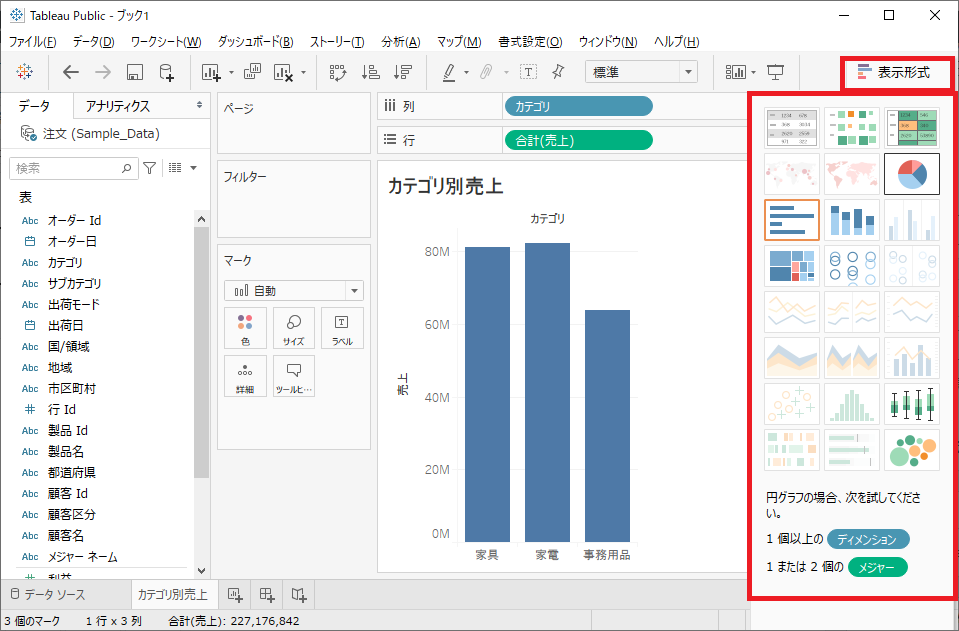
グラフの種類を変更したい際には、Tableauの便利機能である「表示形式」を利用します。「表示形式」のボタンを押すと作成可能なグラフを参照することができ、これを用いてグラフを変更することができます。
なお注意点としましては、データ項目を好きに組み合わせただけですべてのグラフを作成できるわけではなく、それぞれのグラフには使用できるデータ項目の数や種類の条件があります。上図でグレーアウトしているグラフを作成するためには、記載されているデータ項目の条件を満たす必要があります。
データ型を変更する

データ型を変更するためには、①作成したいグラフを明確にし、②そのグラフを作成するために必要なデータ型を理解する必要があります。
ですが、データ型についてはやや奥が深いため、詳細のご紹介はまた別の記事に譲るとして、ここでは、まずデータ型に関して一番の重要項目である「ディメンション」と「メジャー」について説明します。

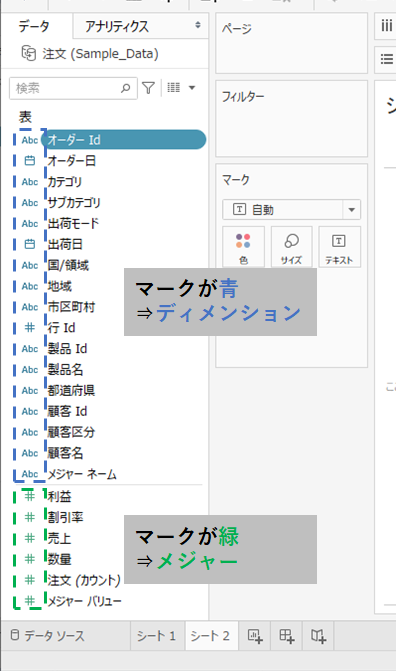
ディメンション
項目内の値を集計することができない項目
(特徴)
- ほとんどの場合、列または行の見出しとして使用される
(代表的な値)
- 文字列の値(東京、大阪、など)
- 離散的な値(サイコロの1、2、3、など)
メジャー
その名の通り測定や集計が可能な項目
(特徴)
- 主にプロット値として使用される
(代表的な値)
- 数値(金額の450、150、など)
- 連続値(測定値の98.7355....など)
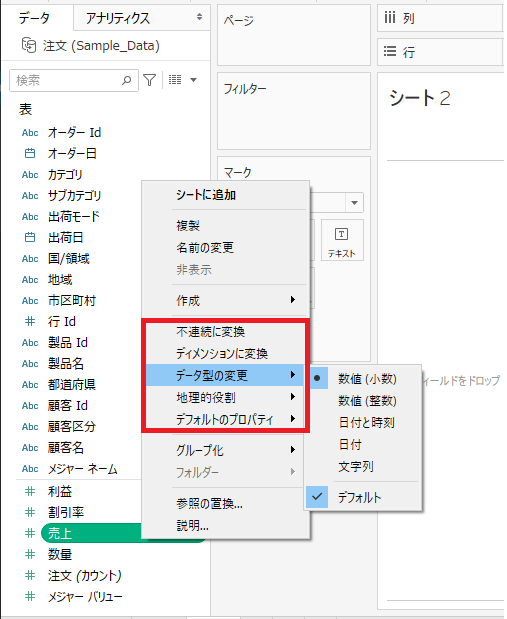
このディメンションとメジャーを入れ替えるためには、該当のデータ項目を右クリック⇒「ディメンションに変換」/「メジャーに変換」を選択、により変換が可能です。
例えば<年齢>の項目があった場合、年齢の値自体は数値ですが、この年齢の数値の利用方法としては、メジャーとして「年齢の合計値」などを集計したい場合より、ディメンションとして「年齢が40である人」など見出しとして利用したい場合の方が多いと思います。このようにディメンションとして利用したい項目がメジャーとなっている場合には「ディメンションに変換する」などを実施します。
グラフ・チャートを思い通りに変更しよう
作成したいグラフ・チャートのイメージはあるが、それをTableauでなかなか作成できない、ということは今後度々発生すると思います。今回は思い通りの視覚化ができるようになるために、まず2つの機能をご紹介します。
表示データを絞る「フィルター」

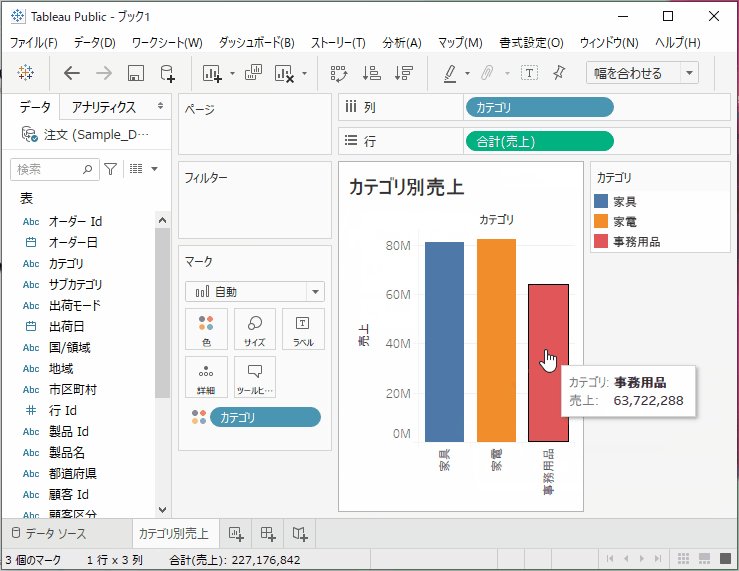
フィルターは、データを絞り込んだ結果を表示するのに役立ちます。例えば、すべてのカテゴリーの売上高を表示するのではなく、家具のカテゴリーだけを表示するなど、特定のカテゴリーの売上高に絞って表示することができます。
フィルターへの追加の操作としては、フィルターとしたいデータ項目を右クリック⇒「フィルターを表示」と操作するのが早いです。
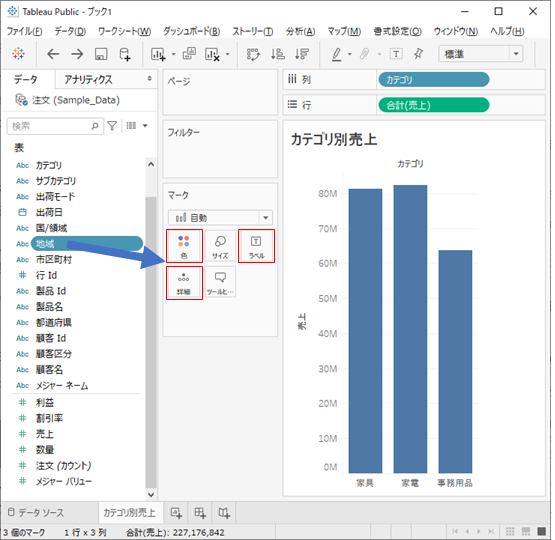
分析の粒度を細かくする「色」「ラベル」「詳細」
分析の粒度を細かくするイメージとしては、例えばカテゴリごとの売上だったところをカテゴリ×地域ごとの売上にする、という感じです。

データ項目を、グラフ左側のスペースの「色」、「ラベル」、「詳細」のいずれかの欄にドラッグ&ドロップすることで、分析の粒度を詳細化することができます。
「色」と「ラベル」と「詳細」の違い
分析の粒度を詳細化するという点では同一ですが、それぞれグラフの表示に特徴があります。
例:<地域>というデータ項目にて詳細化をした場合
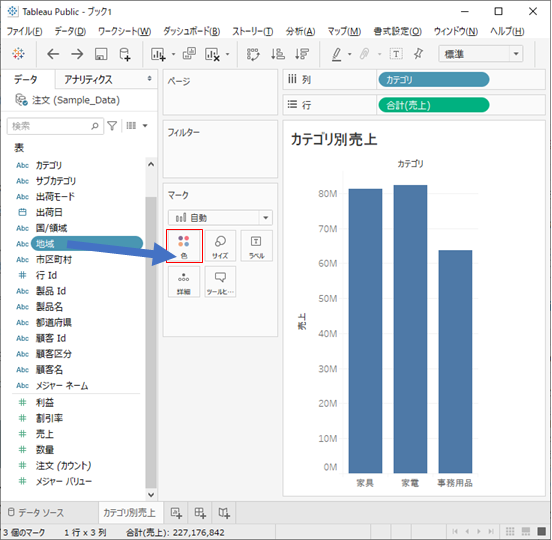
- 「色」で詳細化:グラフ上で関東、関西といった値ごとに色を変えて表示します
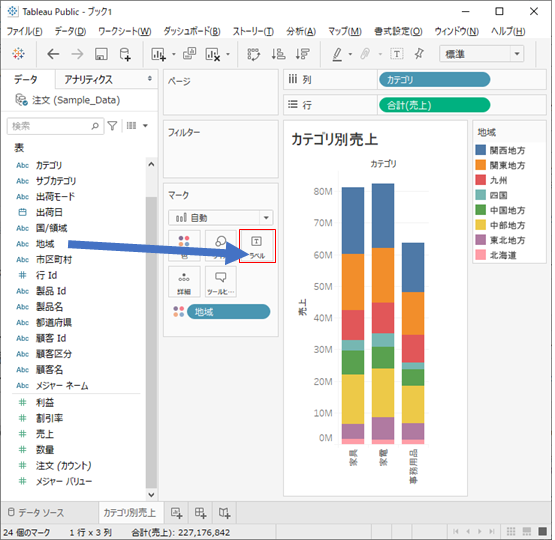
- 「ラベル」で詳細化:グラフ上で関東、関西といった値をラベルとして表示します
- 「詳細」で詳細化:詳細化はするものの、色やラベルは表示しません
レイアウトを整えよう
グラフに色をつける「色」

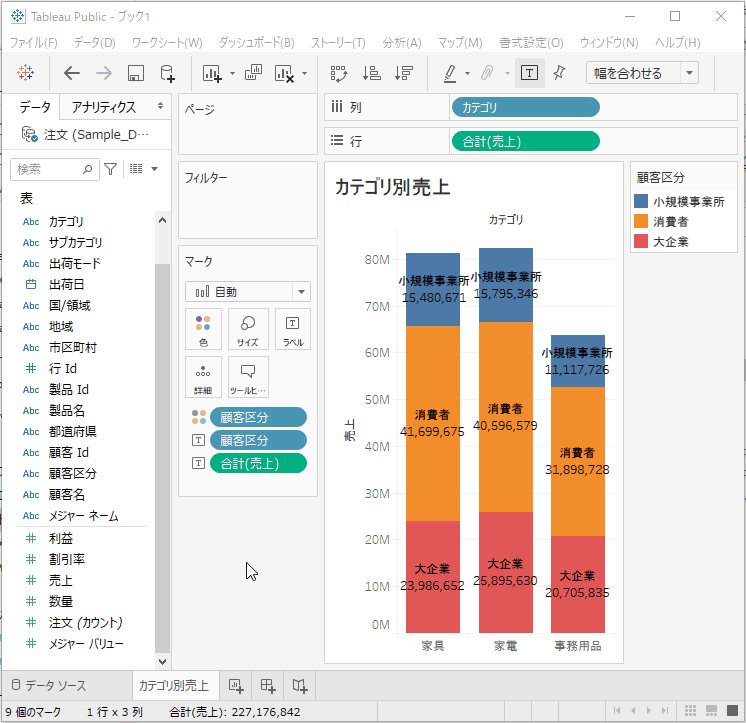
データ項目を、グラフ左側のスペースの「色」の欄にドラッグ&ドロップすることで、グラフに色をつけることができます。
グラフの値を表示する「ラベル」

データ項目を、グラフ左側のスペースの「ラベル」の欄にドラッグ&ドロップすることで、グラフが何の値を表しているかのラベルをつけることができます。
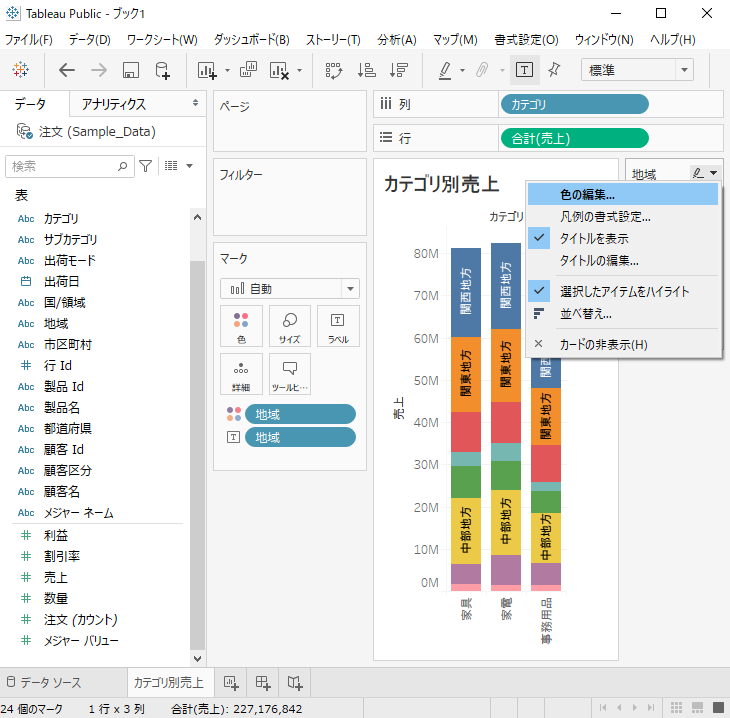
凡例の色を変更する

グラフ右側に表示されている凡例において、凡例右上の▼ボタン⇒色の編集を押し、出てきたウインドウ内で操作をすることで、グラフの色を個別に変更することができます。
データの並び替えをする

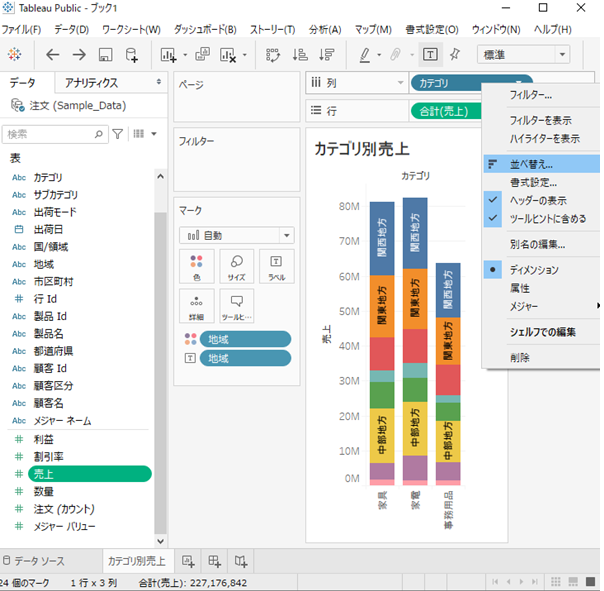
「行」や「列」内に配置してある並び替えを行いたいデータ項目を右クリック⇒並べ替えを押し、出てきたウインドウ内で操作をすることで、グラフを任意の順番に並び替えすることができます。
縦軸と横軸を入れ替える

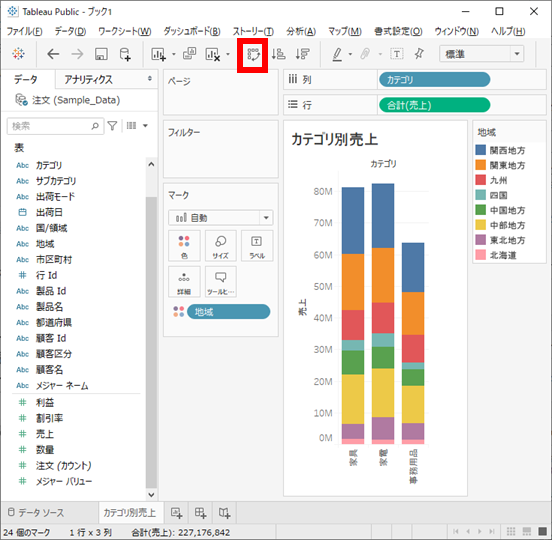
ツールバー内の「行と列の交換」ボタンを押すことで、グラフの縦軸と横軸を全て入れ替えることができます。(ショートカットはCtrl+W)
よく利用する特徴的なグラフを作成してみよう
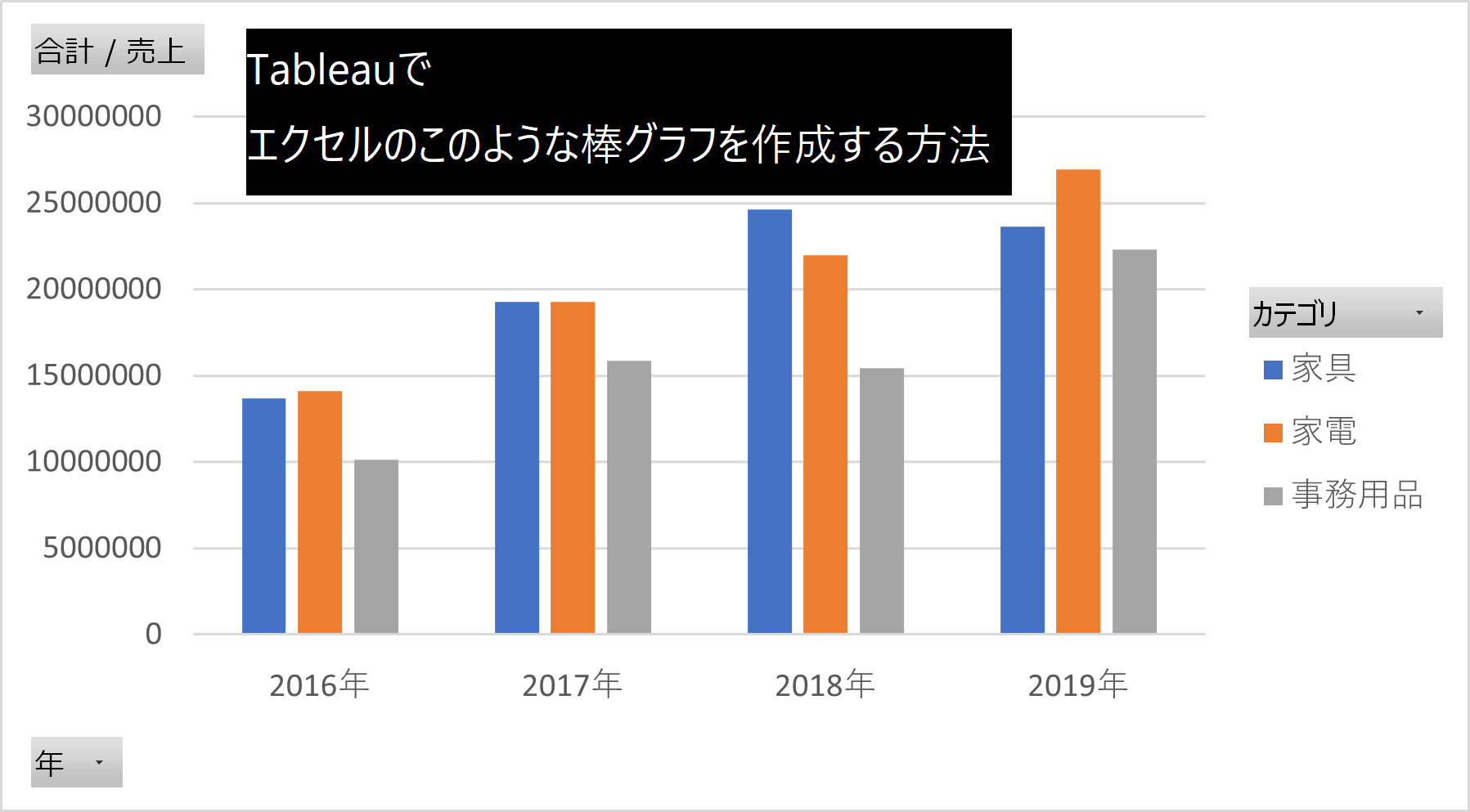
最後に、やや特徴的なグラフですがよく利用するグラフを3つ作成してみたいと思います。
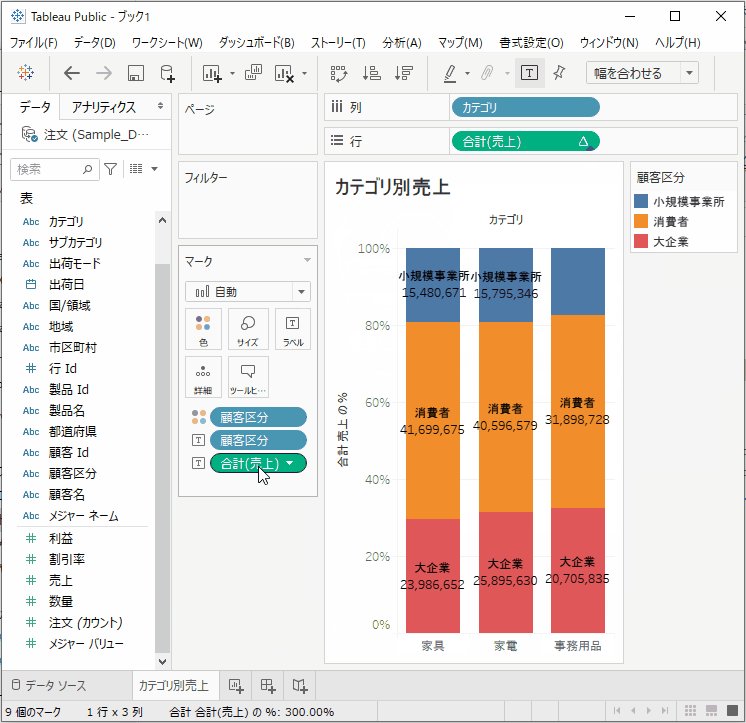
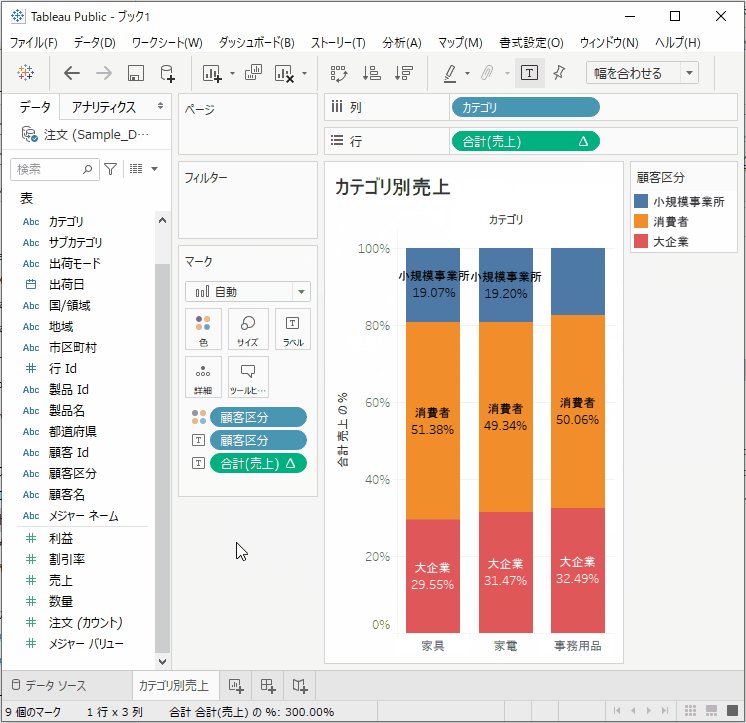
100%積上げ棒グラフ
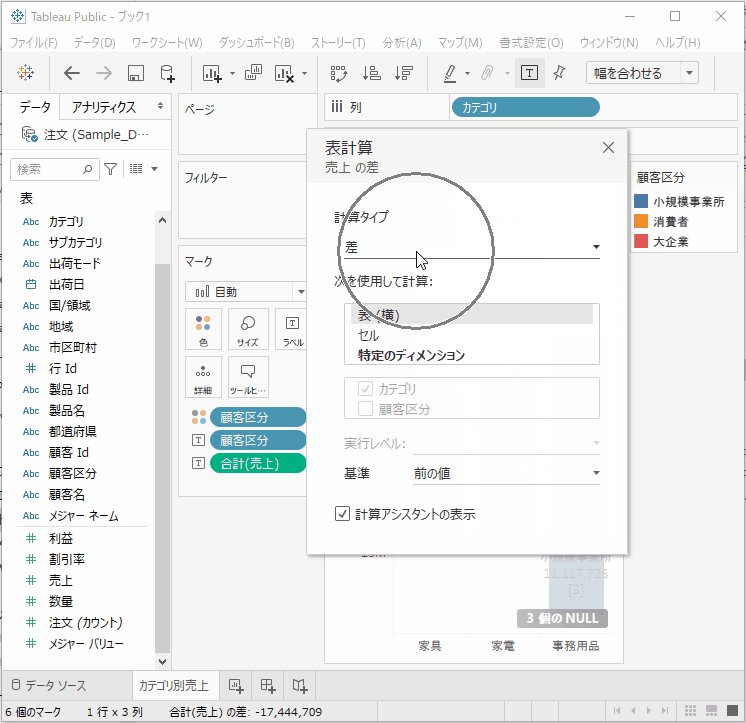
割合を算出したい時に利用するグラフです。合計値に対する各セグメントの割合を棒グラフで算出することが可能です。

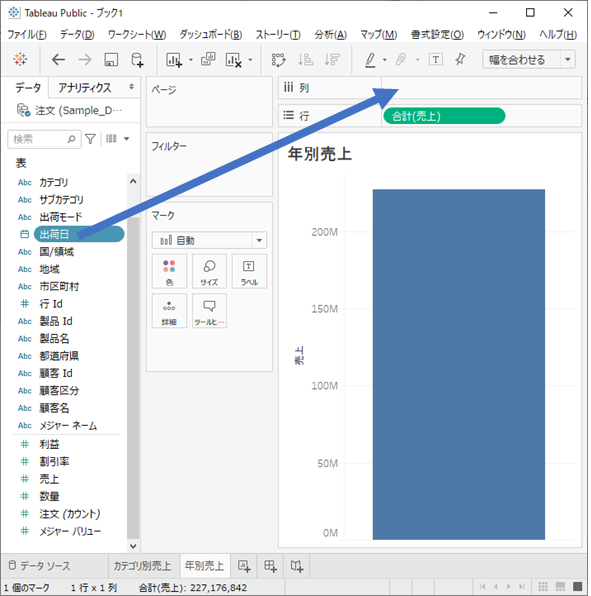
折れ線グラフ
主に時間変化を視覚化する際に利用するグラフです。横軸の「列」に時間を表すデータ(日付等)を入れます。

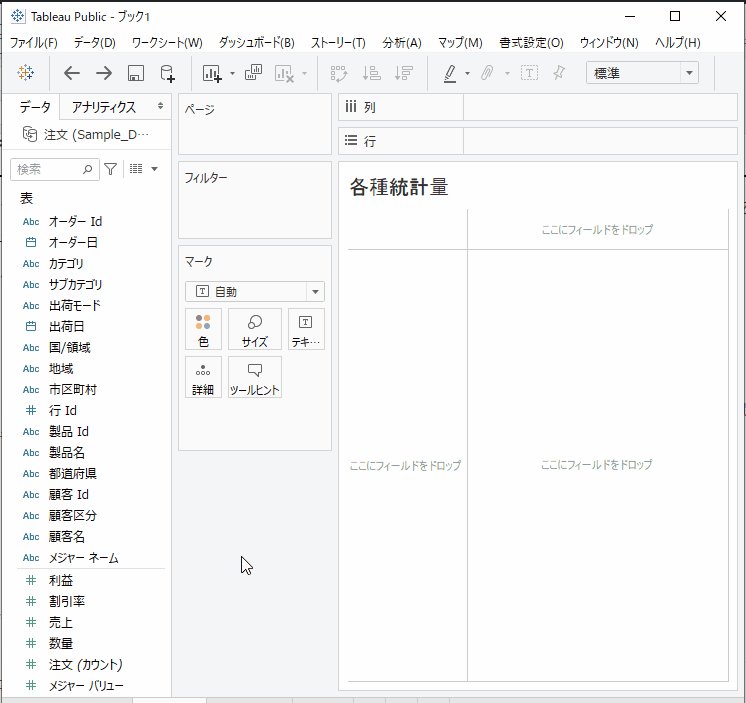
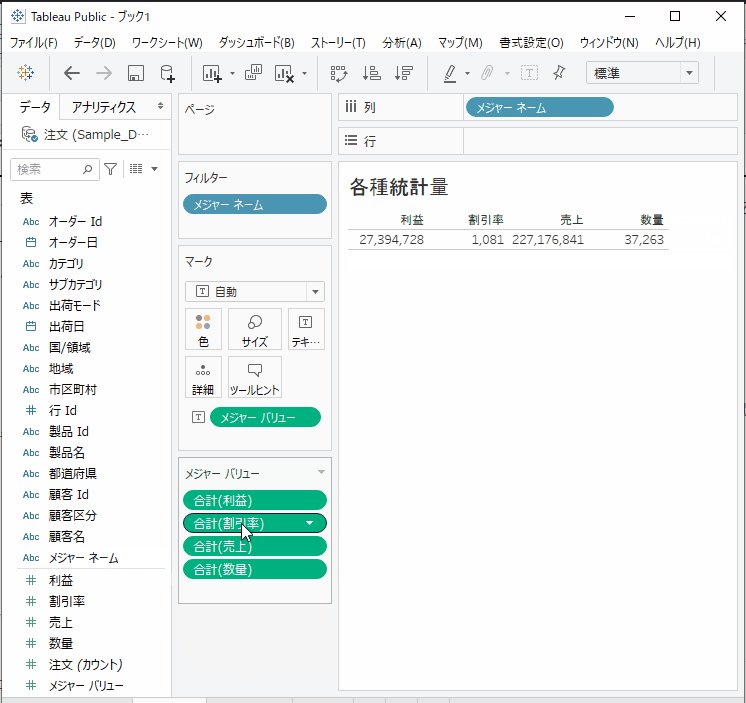
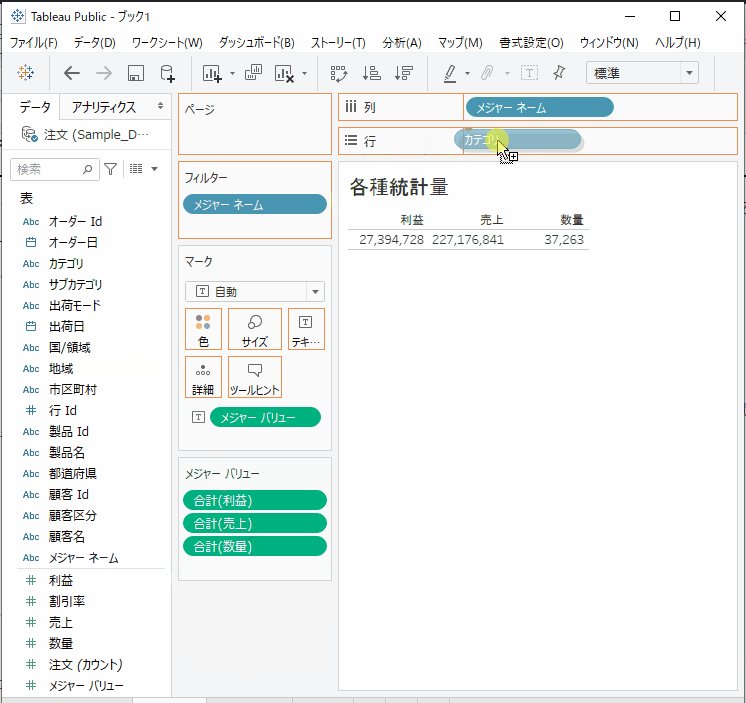
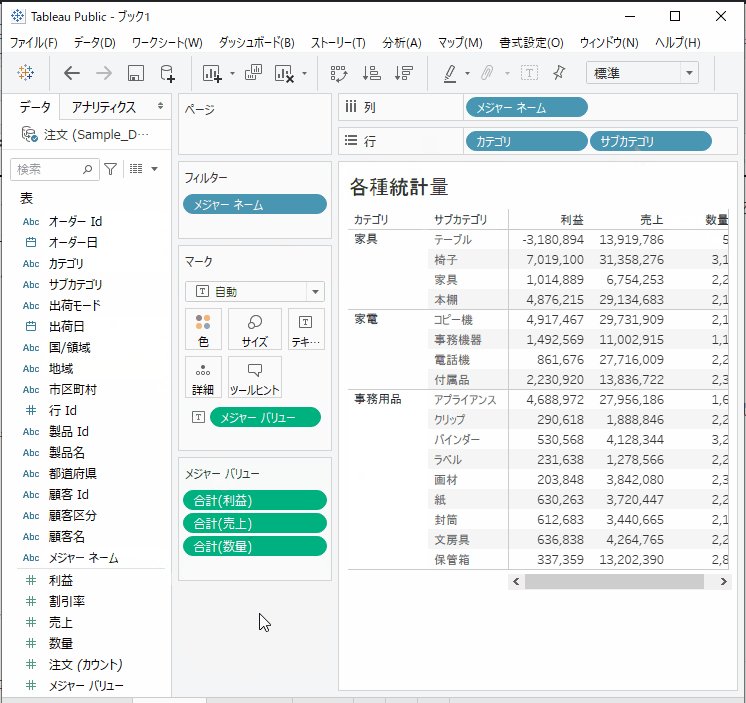
テキスト表
一番シンプルですが、個人的には分析前に必ず作成します。各種集計値を確認できるため、どのようなグラフを作成するかを検討する際に非常に重宝します。
「メジャーネーム」をダブルクリックすることで各種集計値が表示されるため、それをベースに作成します。

いかがでしたでしょうか。上記ではまだ基本操作の部分しかご紹介できていませんが、この記事で少しでもTableauの操作の理解を深めていただけたらと思っております。
一方で、実際にTableauを利用する場合には今回の記事のように単純でないこともあると思います。Tableauの導入・利用をお考えの方は、ぜひ当サイトからご相談ください。
fa-caret-down
当サイトではTableauに関する悩みをスムーズに解決することをお約束します。