Tableauで作成することができる「棒グラフ」には色々と種類がありますが、今回は以下の基本的な棒グラフの作成方法について説明したいと思います。
- 縦棒グラフ
- 横棒グラフ
- 積み上げ棒グラフ
- 100%積み上げ棒グラフ
縦棒グラフ
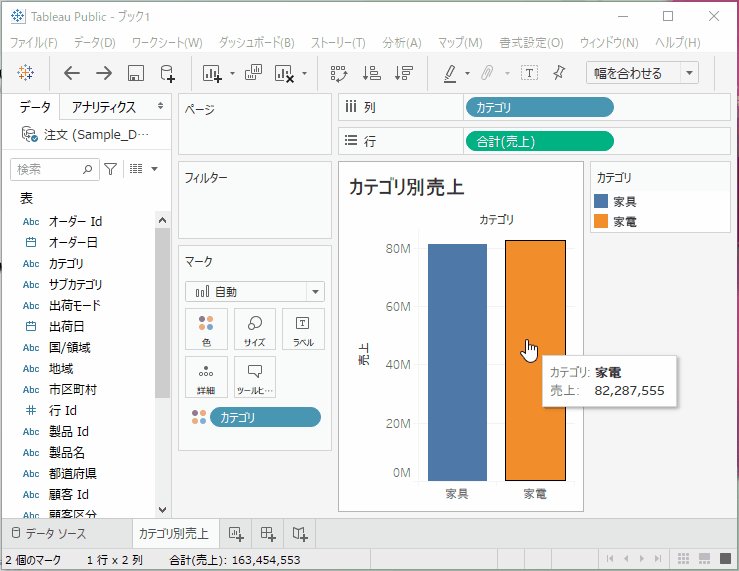
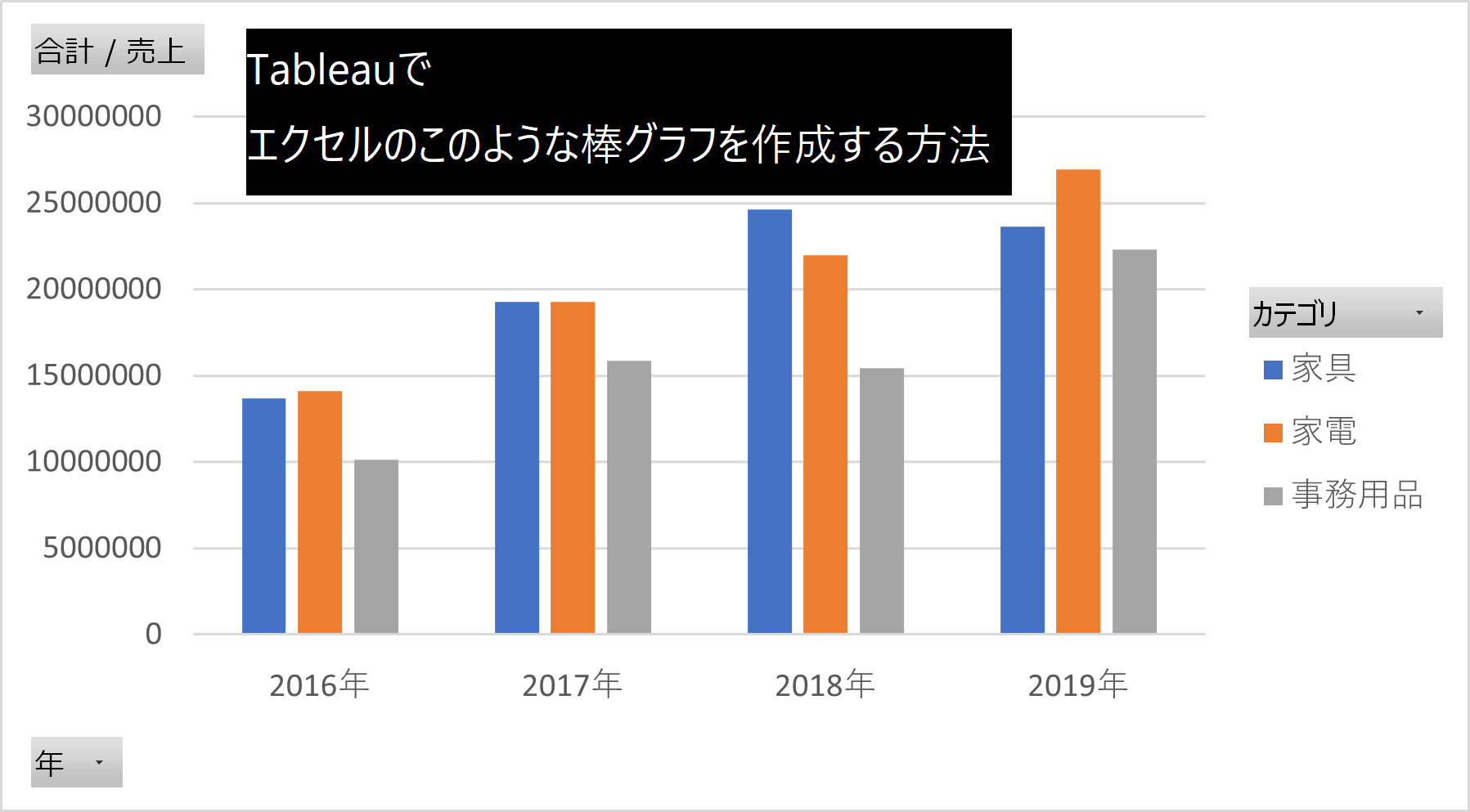
まず、下図に示す「エクセルで作成できるような棒グラフ」をTableauではどのように作成するのか説明したいと思います。

Tableauでエクセルのような棒グラフを作成する方法
結果から言いますと、Tableauで上記のようなグラフ間のスペースが空いたグラフ(※)を作成することは難しいです。
※年ごとの棒グラフがかたまっており、そのかたまりの間に"スペース"が空いているような縦棒グラフ
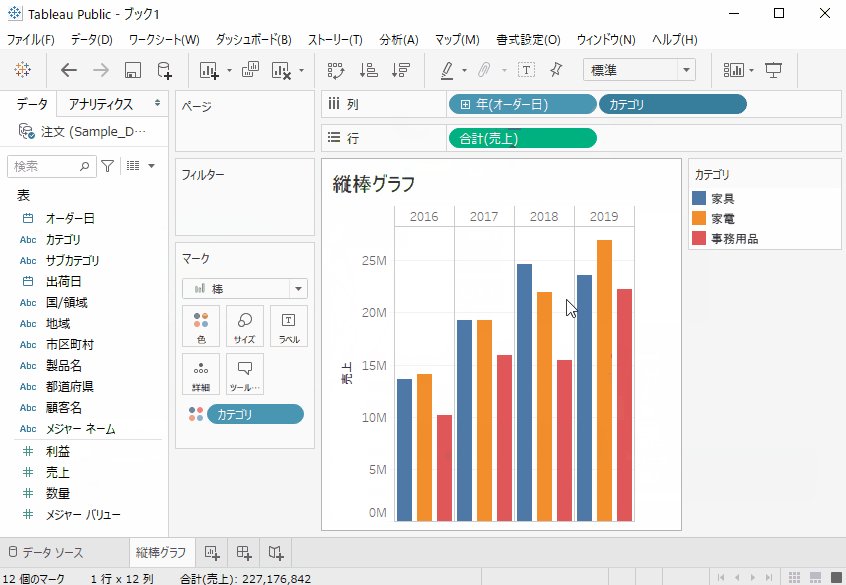
似たようなグラフを作るとすれば以下のようなグラフになります。

このデモで作成した縦棒グラフは、主に以下の点がエクセルのグラフとは違います
- 年ごとの棒グラフのかたまりの間に"スペース"が空いていない
- 横軸のラベル(2016年,2017年,・・・)がグラフの下部にない(上部にある)
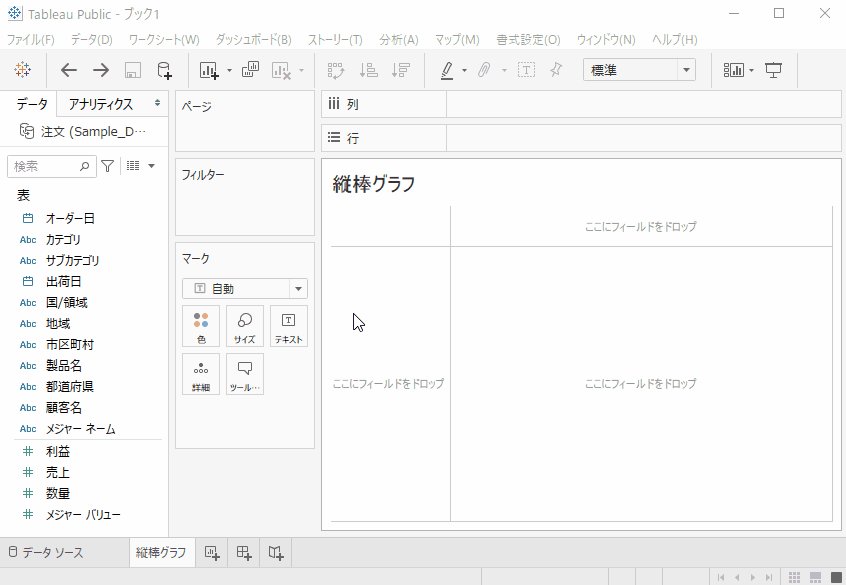
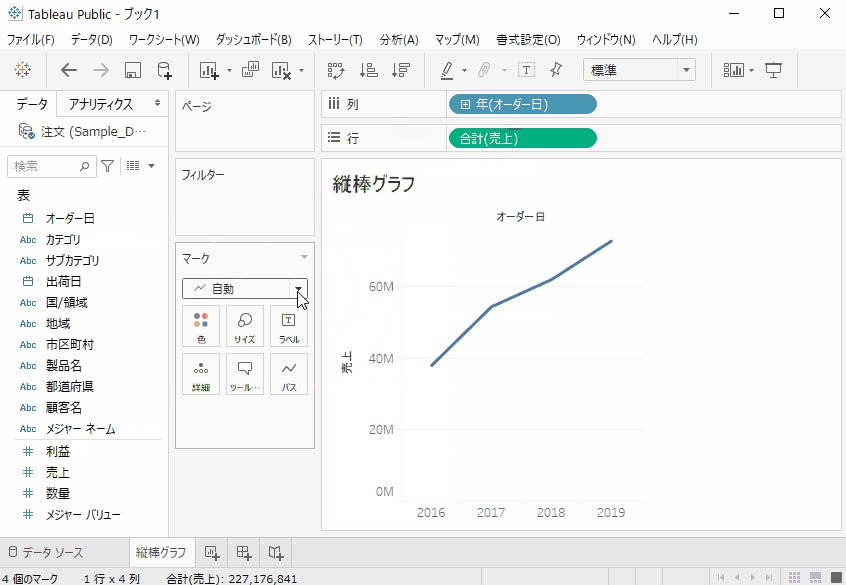
また、手順を文章でも確認したい、という方のために、以下に詳細な手順の説明を記載しております。
- 左のサイドバーより[売上]を「行」シェルフにドラック&ドロップする
- 同様にサイドバーより[オーダー日]を「列」シェルフにドラック&ドロップする
- グラフが折れ線グラフになっているため、「マーク」シェルフ内上部のボックスの▼を押し、「棒」を選択する
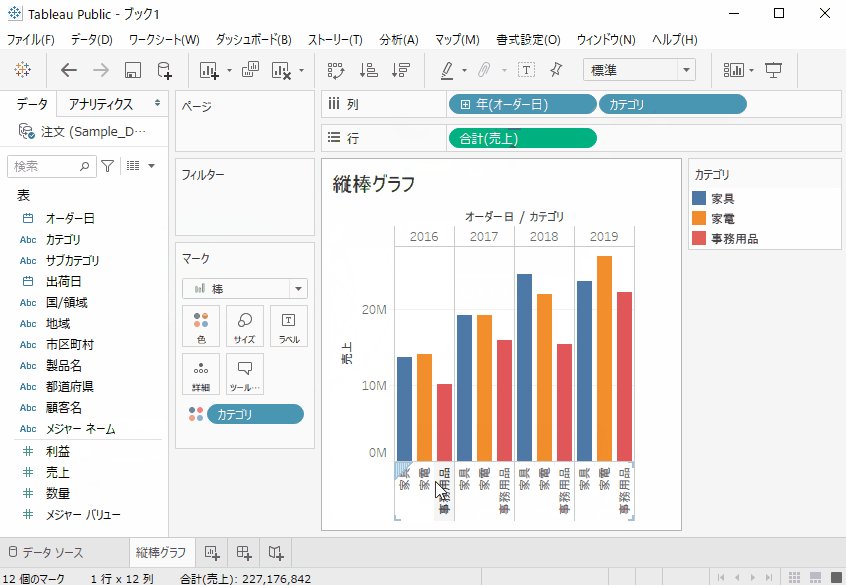
- また、サイドバーより[カテゴリ]を「列」シェルフにドラック&ドロップする。さらにこの[カテゴリ]を「マーク」シェルフ内の「色」にもドラック&ドロップする
- グラフの下部に表示されている列のヘッダーを非表示とするために、「列」シェルフ内の[カテゴリ]を右クリックし、チェックがついている「ヘッダーの表示」をクリックし、オフにします
- 最後に、横軸のフィールドラベルを非表示とするために、ラベルを右クリックし「列フィールドラベルの非表示」を選択します
横棒グラフ
次に、「横棒グラフ」をTableauではどのように作成するのか説明したいと思います。
横棒グラフのメリット
操作説明の前に、まず横棒グラフは縦棒グラフと比べてどのようなメリットがあるかを以下で整理したいと思います。
横棒グラフのメリット(縦棒グラフと比較して)
- グラフのラベルの文字数が多い場合にも、比較的見やすい
- 棒が長い順に並べることでランキングのように表示が可能
- スペース的にグラフの横幅に制限がある場合は縦棒グラフでは見づらいため横棒グラフの方が見やすい
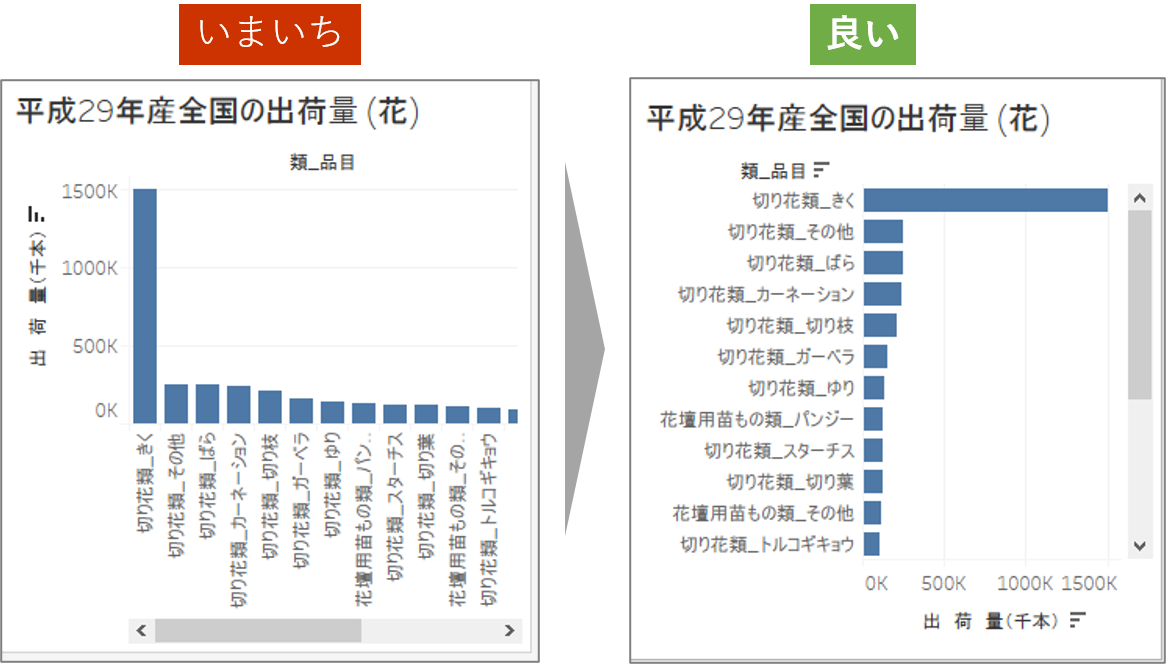
横棒グラフの機能としては縦棒グラフと同じですので、横棒グラフのメリットとしては「一定条件下では縦棒グラフより見やすい」とまとめられると思います。以下は、横棒グラフの方が適している場合の例です。

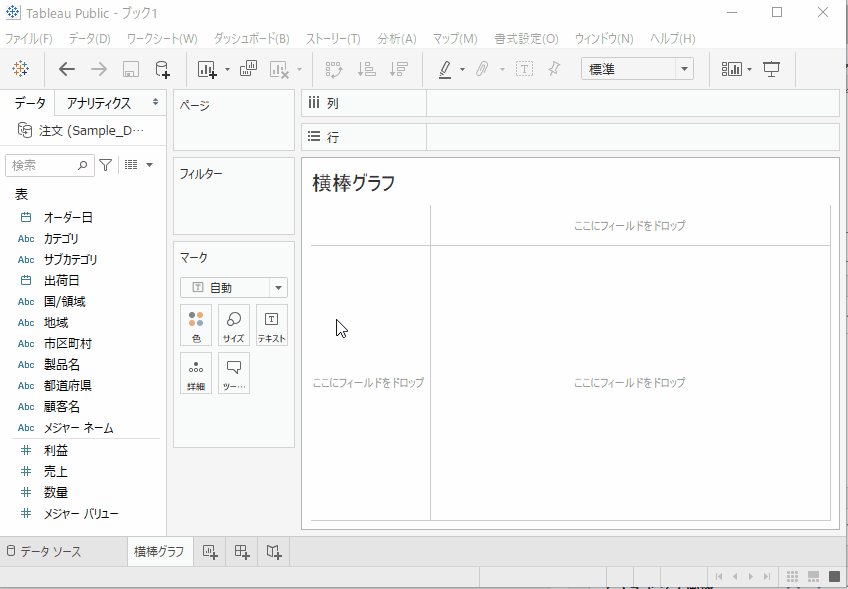
横棒グラフの作成方法
それでは横棒グラフの作成方法を説明していきます。

縦棒グラフとほぼ同様の作成手順となっていることがわかると思います。
また、最後に「行と列の交換」のボタンを押していますが、この操作により、縦棒グラフと横棒グラフの切替ができることがわかると思います。
また、手順を文章でも確認したい、という方のために、以下に詳細な手順の説明を記載しております。
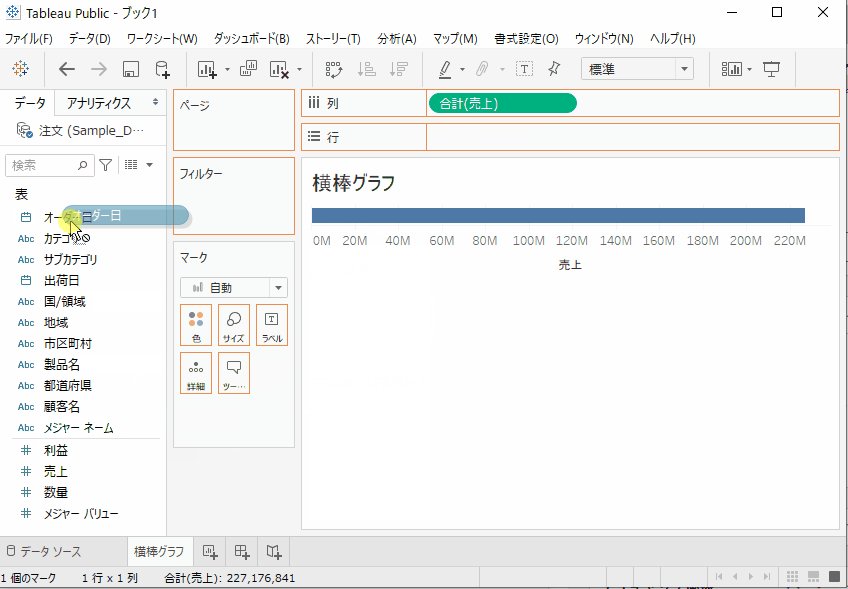
- 左のサイドバーより[売上]を「列」シェルフにドラック&ドロップする
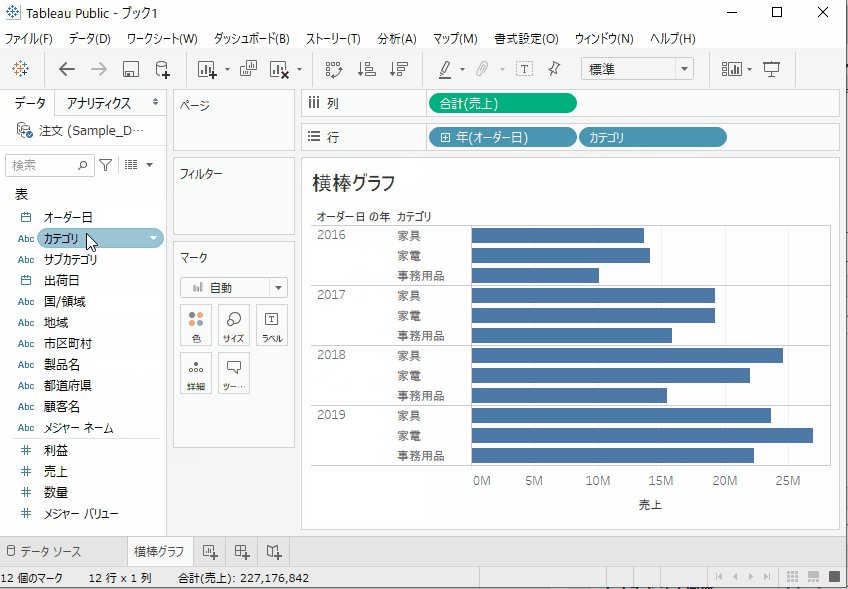
- 同様にサイドバーより[オーダー日]を「行」シェルフに、さらに[カテゴリ]を「行」シェルフにドラック&ドロップする
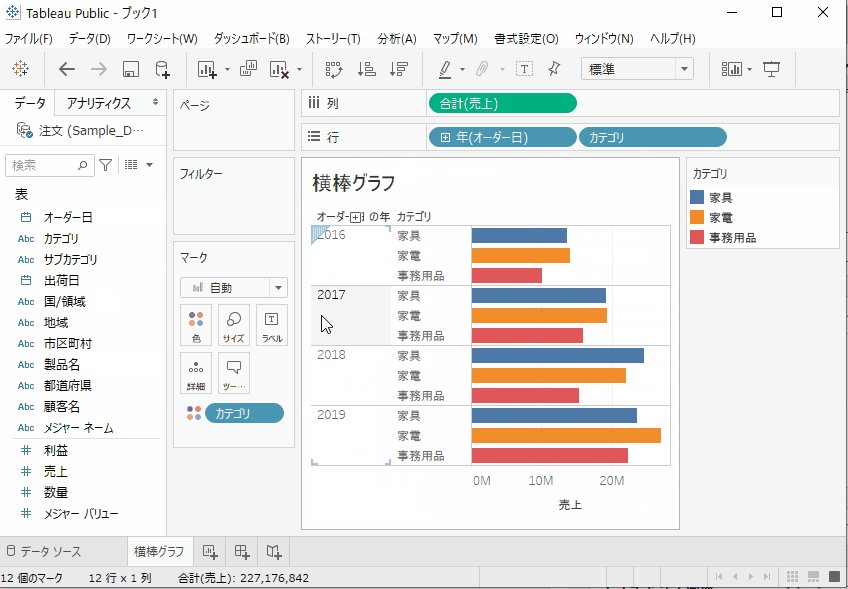
- この[カテゴリ]を「マーク」シェルフ内の「色」にもドラック&ドロップする
- 「行と列の交換」のボタンを押すことで、縦棒グラフと横棒グラフを切り替えることができます
積み上げ棒グラフ
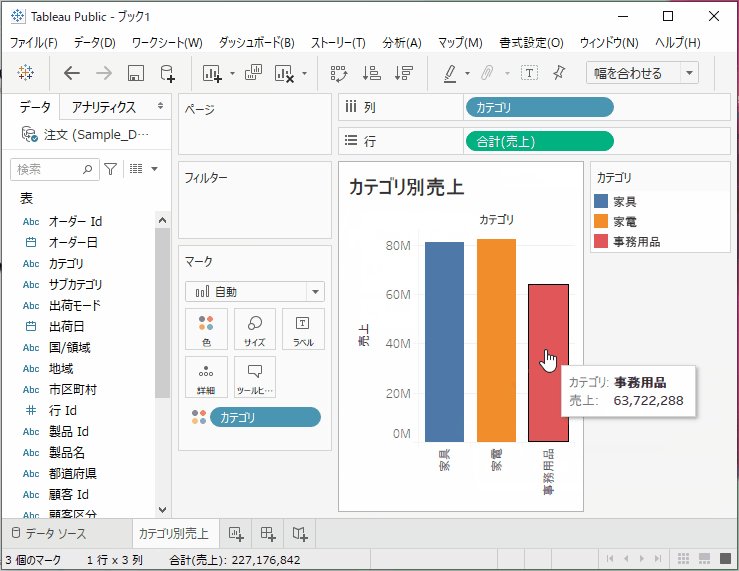
ここでは、「積み上げ棒グラフ」をTableauではどのように作成するのか説明したいと思います。
積み上げ棒グラフがよく利用される場面としては、「全体の集計値と、その全体に対する各要素の割合を両方確認したい場合」などが挙げられます。

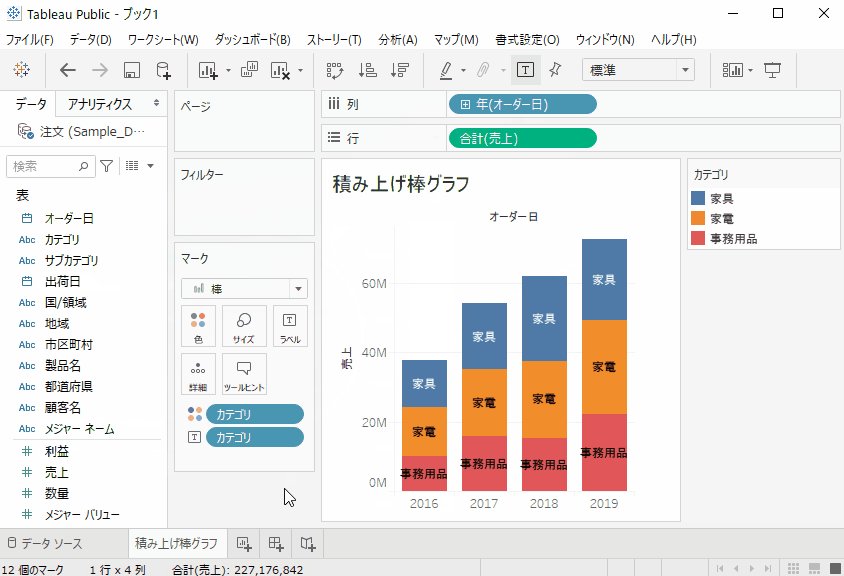
このデモで作成した積み上げグラフからは、例えば以下の気づきが得られます
- (全体)全体の売上は年々増加している
- (全体に対する各要素の割合)
全体の売上増の要因は、ある特定のカテゴリの売上増ではなく、全カテゴリ共に売上が増加しているためであるとわかる
また、手順を文章でも確認したい、という方のために、以下に詳細な手順の説明を記載しております。
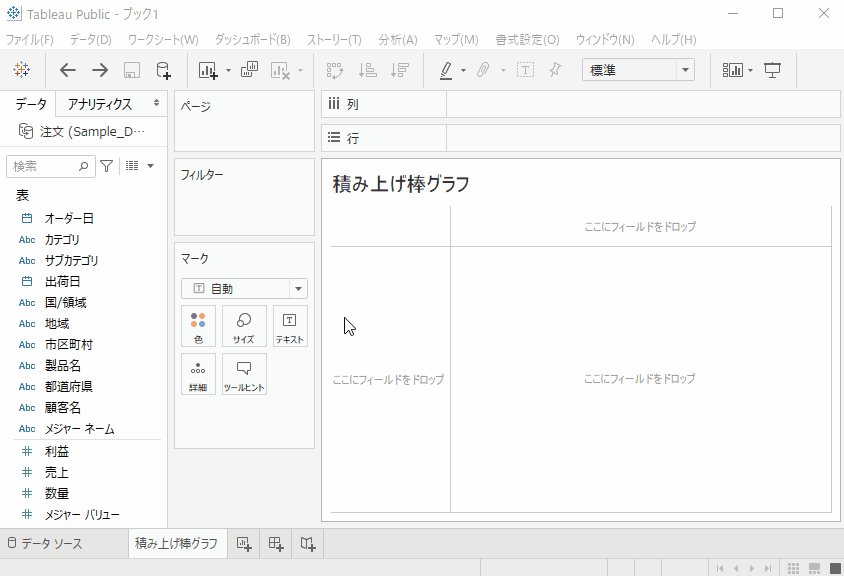
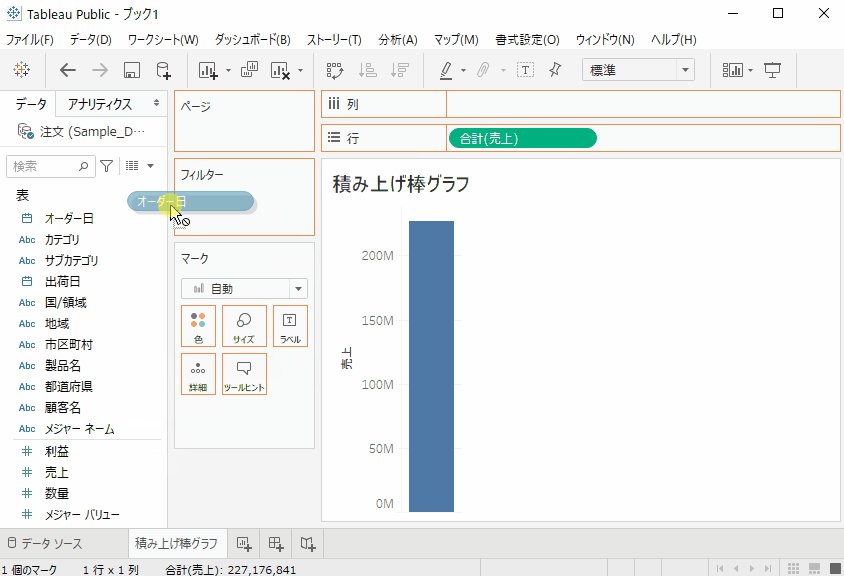
- 左のサイドバーより[売上]を「行」シェルフにドラック&ドロップする
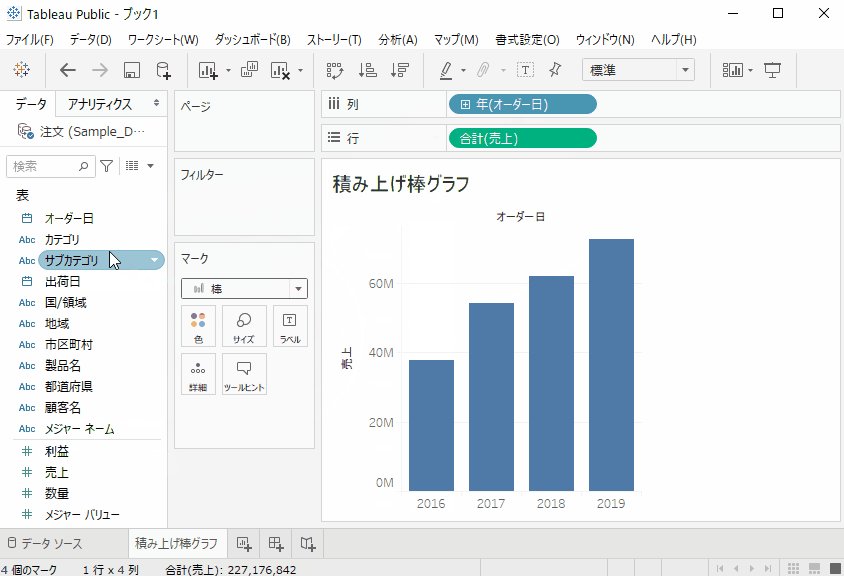
- 同様にサイドバーより[オーダー日]を「列」シェルフにドラック&ドロップする
- グラフが折れ線グラフになっているため、「マーク」シェルフの上部のボックスの▼を押し、「棒」を選択する
- 次に、サイドバーより[カテゴリ]を「マーク」シェルフ内の「色」にドラック&ドロップする。
- さらにこの[カテゴリ]を「マーク」シェルフ内の「テキスト」にもドラック&ドロップする
100%積み上げ棒グラフ
最後に、「100%積み上げ棒グラフ」をTableauではどのように作成するのか説明したいと思います。
100%積み上げ棒グラフがよく利用される場面としては、「全体に対する各要素の割合を比較したい場合」などが挙げられます。特にお勧めしたいのが、上で紹介をした単純な積み上げ棒グラフとの併用です。
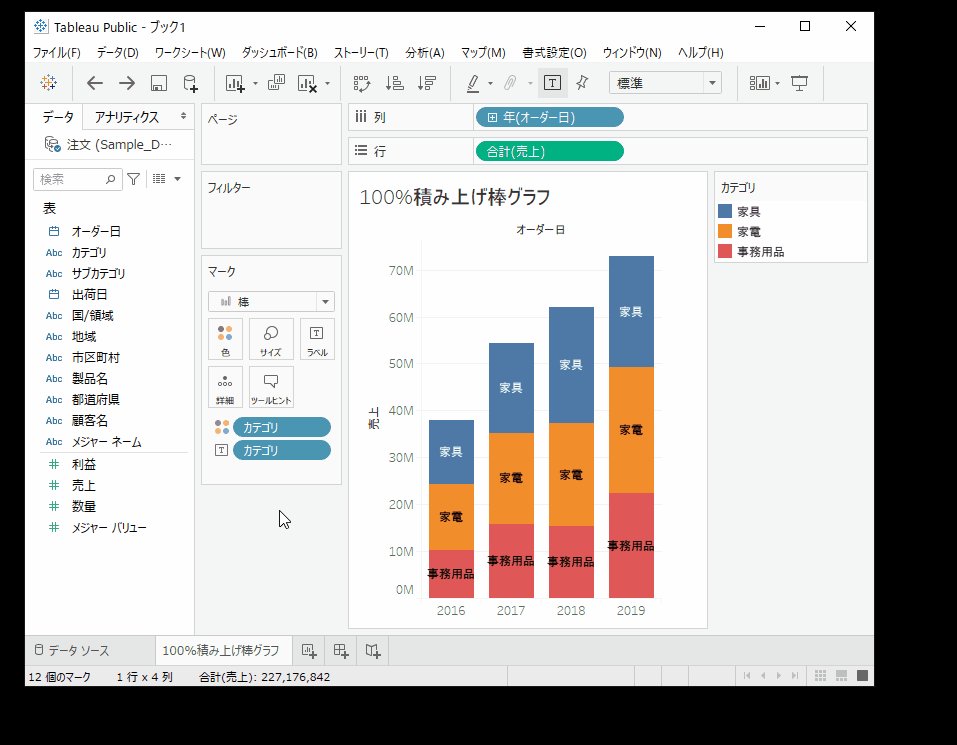
デモは、積み上げ棒グラフを作成したところからスタートします。

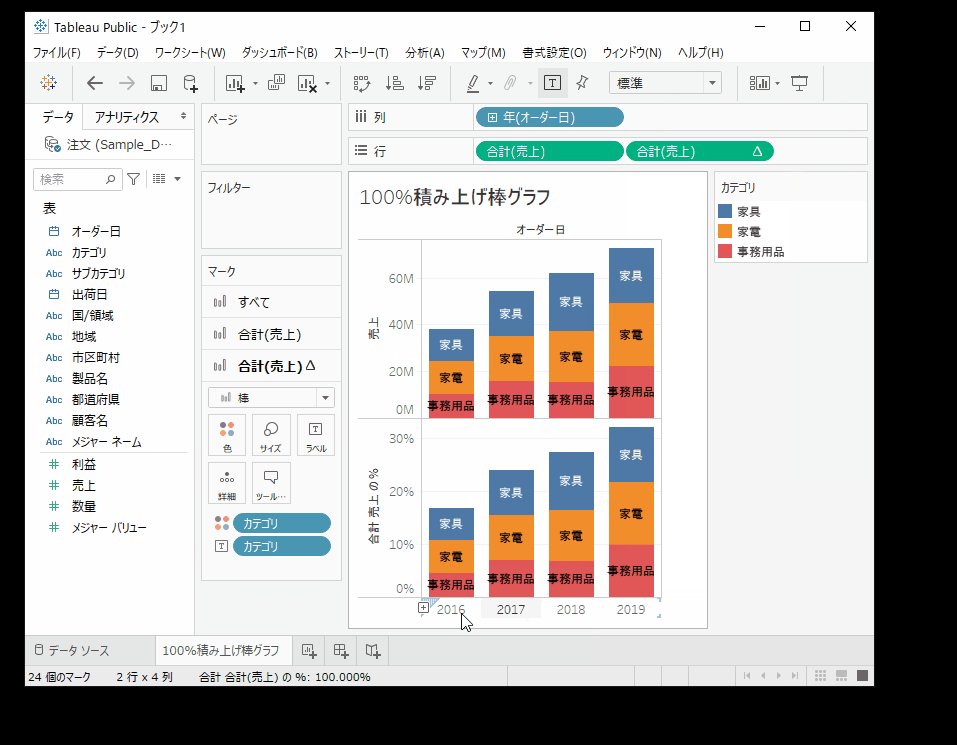
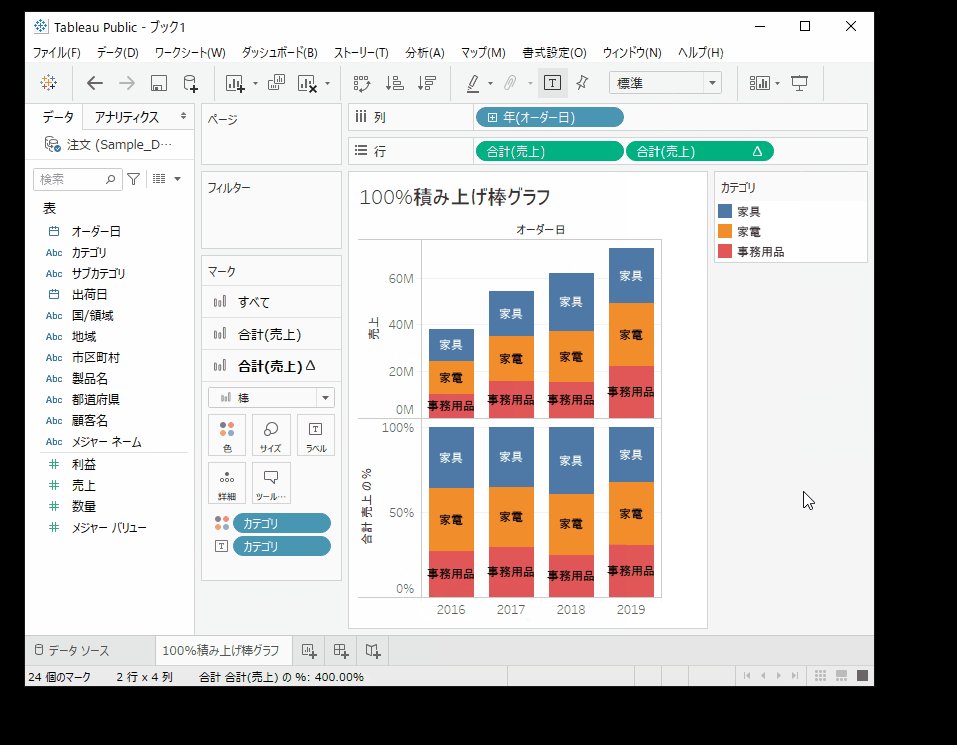
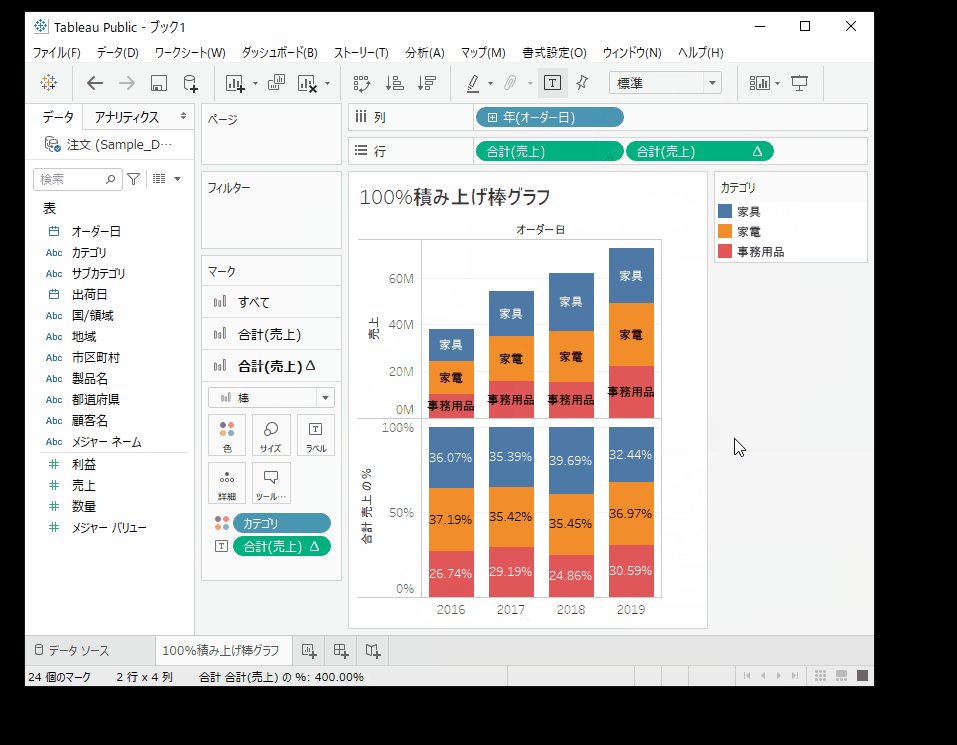
このデモのように「積み上げ棒グラフ」の下部に「100%積み上げ棒グラフ」を配置することで、積み上げ棒グラフで絶対値を確認しつつ、100%積み上げ棒グラフで「全体に対する各カテゴリの占める割合が年々どう変化しているか」を確認することが可能です。
作成した100%積み上げ棒グラフからは、積み上げ棒グラフでは正確に確認ができないような、例えば以下の気づきが得られます
- 全体に占める各カテゴリの割合が年ごとに大きく変化していない事より、全てのカテゴリの売上の増加率はほぼ同様であるとわかる
また、手順を文章でも確認したい、という方のために、以下に詳細な手順の説明を記載しております。
- 左のサイドバーより[売上]を「行」シェルフにドラック&ドロップする
- 次に、「行」シェルフ内の[合計(売上)]の右端にある▼を押し、「簡易表計算」→「合計に対する割合」を選択する
※これにより、値が[合計(売上)]ではなく、[グラフ全体の中での割合(売上)]に変更となる。縦軸を確認することで、単位が割合(%)となっていることがわかる - さらに、「行」シェルフ内の[合計(売上)Δ]の右端にある▼を押し、「次を使用して計算」→「表(下)」を選択する
※100%積み上げ棒グラフにするためには、[グラフ全体の中での割合(売上)]ではなく、[各列ごとのグラフ内での割合(売上)]つまり、列内での割合を出す必要があるため、「表(下)」を選択する - 下部のグラフの「ラベル」は[カテゴリ]となっているが、これを実際の割合に変更したい。「マーク」シェルフ内に「すべて」「合計(売上)」「合計(売上)Δ」が作成されているが、「合計(売上)Δ」が選択されていることをまず確認する。そして、「ラベル」に入っている[カテゴリ]を右クリック→削除を選択する
- 最後に、「行」シェルフに入っている[合計(売上)Δ]を、「マーク」シェルフ内の「ラベル」にCtrlを押しながらドラック&ドロップする
いかがでしたでしょうか。上記ではまだ基本的な部分しかご紹介できていませんが、Tableauでの棒グラフの作成方法が一通りお分かりいただけたかと思います。
一方で、実際にTableauを利用する場合には今回の記事のように単純でないこともあると思います。Tableauの導入・利用をお考えの方は、ぜひ当サイトからご相談ください。
fa-caret-down
当サイトではTableauに関する悩みをスムーズに解決することをお約束します。